یکی از موضوعاتی که صاحبان Websiteها برای داشتن عملکرد بهتر در نتایج گوگل باید نسبت به آن حساس باشند، سرعت وبسایت است. برای آنالیز سرعت سایت، از ابزارهایی مانند Gtmetrix یا pagespeed استفاده میکنیم که البته با توجه به نتایج و آماری که Gtmetrix تهیه میکند، خطاهای مختلفی را مشاهده خواهیم کرد که در این نوشته قصد داریم ارورهای معروف Gtmetrix را معرفی کنیم و نحوه برطرف کردن هر کدام را نیز توضیح دهیم. پس تا لحظه آخر، همراه ما باشید :)
آشنایی با سایت Gtmetrix
سایت Gtmetrix، یکی از ابزارهای آنلاین برای سنجش سرعت سایت بهشمار میرود که به دلیل دقت بالا در آنالیز کردن سایتها، مورد اعتماد و اطمینان اکثر سئوکاران قرار دارد. میزان محبوبیت این ابزار، به خصوص بین کارفرمایان بسیار زیاد است. به نحوی که برخی از کارفرمایان در متن قرارداد خود با سئوکاران، دریافت نمره مناسب از Gtmetrix را قید میکنند. بنابراین این ابزار کاربردی، برای اندازهگیری و بررسی دقیق عوامل موثر بر میزان سرعت سایت از جمله پارامترهای LCP ،CLC ،TBT و... مورد استفاده قرار میگیرد.
شاید برایتان جالب باشد که در سال ۱۳۹۹، Gtmetrix با توجه به الگوریتمهای جدید Google، تغییرات زیادی را برروی Website خود اعمال کرد. مواردی از این تغییرات شامل حذف نمره Yahoo، تغییر در محیط کاربری و ارائه راهکارهای ویژه بابت برخی از خطاهای Website بود.
تحریم ایران توسط سایت Gtmetrix
به دلیل تحریمهای دولتی، GTmetrix از 19 مه 2022 دسترسی کاربران از ایران را محدود خواهد کرد. کاربران ایرانی پس از این تاریخ قادر به استفاده از GTmetrix نخواهند بود.
متن فوق، پیام رسمی از سوی GTmetrix است که در اردیبهشت 1401، برای تمامی کاربران ایرانی، منتشر شد. تحریم و فیلترینگ برای ما کاربرای ایرانی، اتفاق تازهای نیست. حال با تحریم GTmetrix، باید از ابزارهای رفع تحریم یا تغییر DNS مانند شکن، استفاده کنیم.
نحوه بررسی سایت در Gtmetrix
برای تحلیل Website خود یا رقبا، کافیست داخل سایت Gtmetrix شده و در قدم بعدی، آدرس Website مربوطه را در کادر جستجو وارد کرده و منتظر بررسی توسط Gtmetrix بمانیم. بررسی Website، ممکن است بین ۱ الی ۳ دقیقه به طول بیانجامد. به این موضوع دقت کنید که اگر بخواهید بیش از 1 بار سایتی را آنالیز کنید، میبایست داخل جیتیمتریکس، حساب ایجاد کنید. از فواید ساخت حساب در جیتیمتریکس، میتوان به انتخاب لوکیشن سرور مورد آزمایش، مشاهده تاریخچه تمام تستها و... اشاره کرد.
بررسی مهمترین خطاهای اعلام شده توسط Gtmetrix
برخی از خطاهای رایجی که توسط Gtmetrix ممکن است برای شما نشان داده شوند، به شرح زیر هستند که قصد داریم به بررسی هر کدام از آنها بپردازیم:
- Eliminate render-blocking resources
- Don't lazy load Largest Contentful Paint image
- Use a Content Delivery Network (CDN)
- Properly size images
- Reduce JavaScript execution time
- Minify HTML
دلیل ایجاد ارور Eliminate render-blocking resources (رندر بلاک)
همانطور که میدانید، هر سایت وردپرسی، دارای قالب و افزونههایی است که از JavaScript و فایلهای CSS و html استفاده میکنند. فایلهای html و css و js، تأثیر قابل توجهی بر سرعت بارگذاری صفحه وبسایتها دارند که در برخی موارد باعث لود دیرهنگام در صفحه مربوطه میشود و در برخی دیگر، باعث بلاک شدن صفحه مورد نظر خواهد شد. برای جلوگیری از به وجود آمدن این مشکل، مرورگر اول میبایست فایلهای js و css را دانلود کند و سپس فایلهای html را به کاربر نشان دهد که البته به صورت پیشفرض، اول html لود میشود که باید از طریق افزونههایی، این مشکل را برطرف کنید.
رفع ارور Eliminate render-blocking resources (رندر بلاک)
برای برطرف کردن این ارور نحس که متاسفانه اکثر سایتها هم با آن درگیر هستند، میتوانید از یکی از 3 روش زیر استفاده کنید:
-
استفاده از افزونه راکت (Wp Rocket)
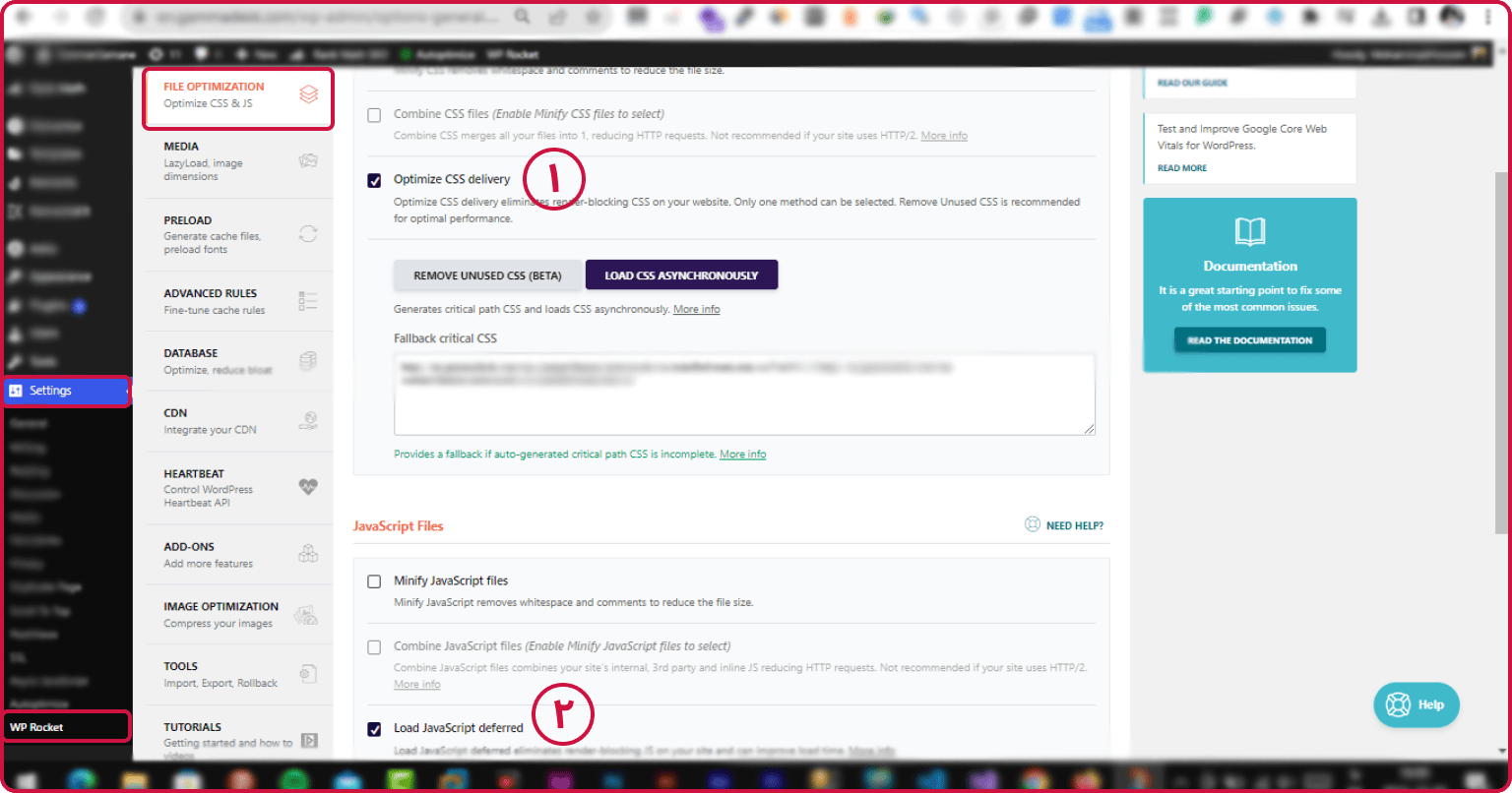
اگر وبسرور شما Apache یا Nginx است و از افزونه راکت استفاده میکنید، کافیست تیک گزینههای "Optimize CSS delivery" و "Load JavaScript deferred" را از بخش تنظیمات راکت و سپس انتخاب بخش File Optimization، موارد ذکر شده را علامت بزنید. به همین راحتی، مشکل رندر بلاک شما برطرف خواهد شد. اما اگر مشکل مربوطه برطرف نشد و یا افزونه راکت را برروی سایت خود نصب ندارید، راه دوم یا سوم، به طور 100 درصد، مشکل شما را برطرف میکند.
 مقاله مرتبط: اگر هم میخوای بهترین بهینهسازی سایت رو با راکت داشته باشی، کافیه مقاله بهینه سازی سرعت سایت با راکت (wp Rocket) رو بخونی!
مقاله مرتبط: اگر هم میخوای بهترین بهینهسازی سایت رو با راکت داشته باشی، کافیه مقاله بهینه سازی سرعت سایت با راکت (wp Rocket) رو بخونی!
-
استفاده همزمان از 2 افزونه Autoptimize + Async JavaScript
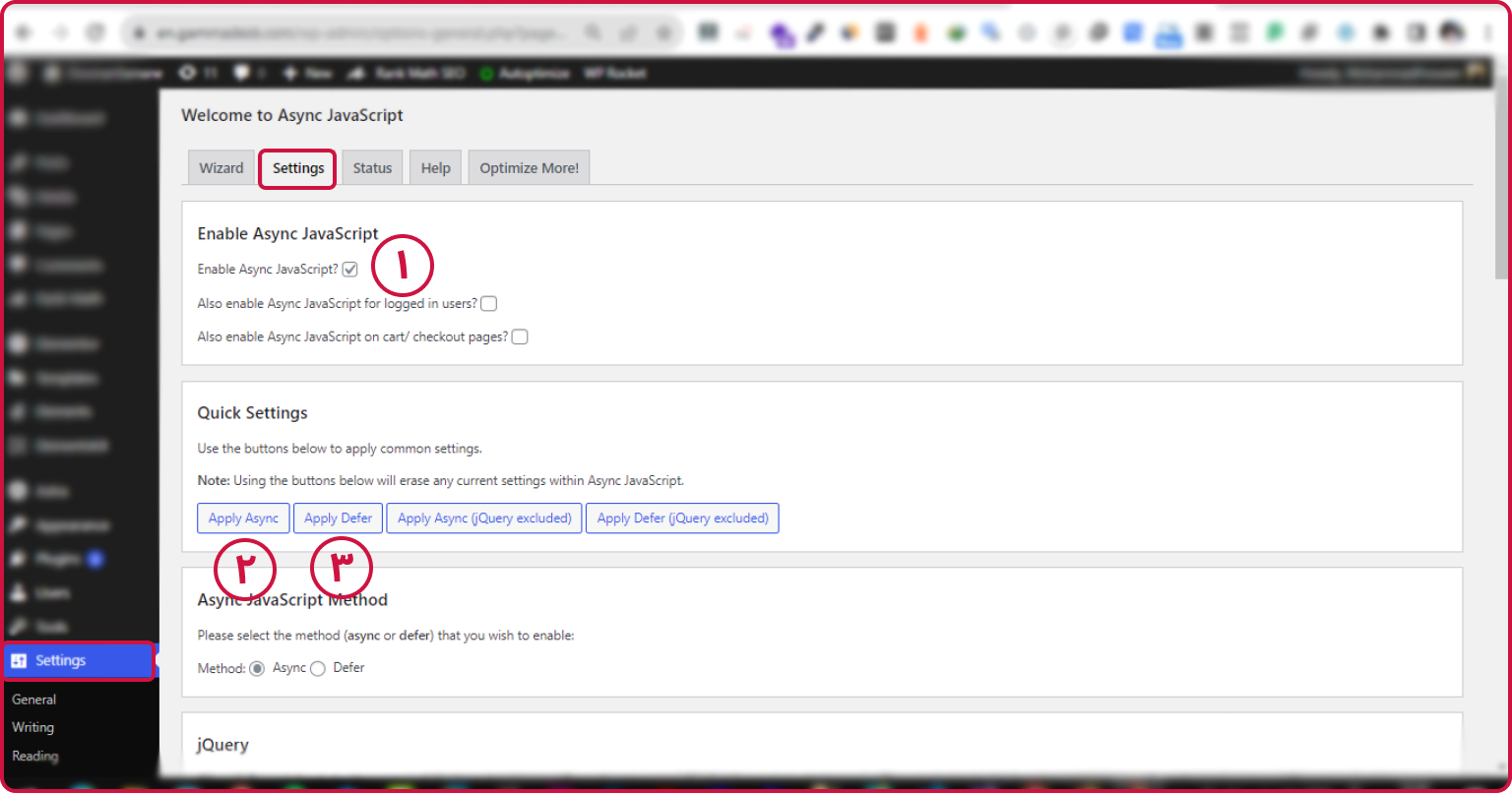
دو افزونه Autoptimize و Async JavaScript را از مخزن وردپرس یا از لینکهای زیر، دانلود و نصب کنید. از بخش تنظیمات وردپرس، گزینه Async JavaScript را کلیک کنید و تیک گزینه Enable Async JavaScript را بزنید. سپس در کادر "Quick Settings"، گزینههای "Apply Async و Apply Defer" را کلیک کنید (دقت فرمایید که تفاوتی ندارد اول Apply Async را بزنید یا Apply Defer).

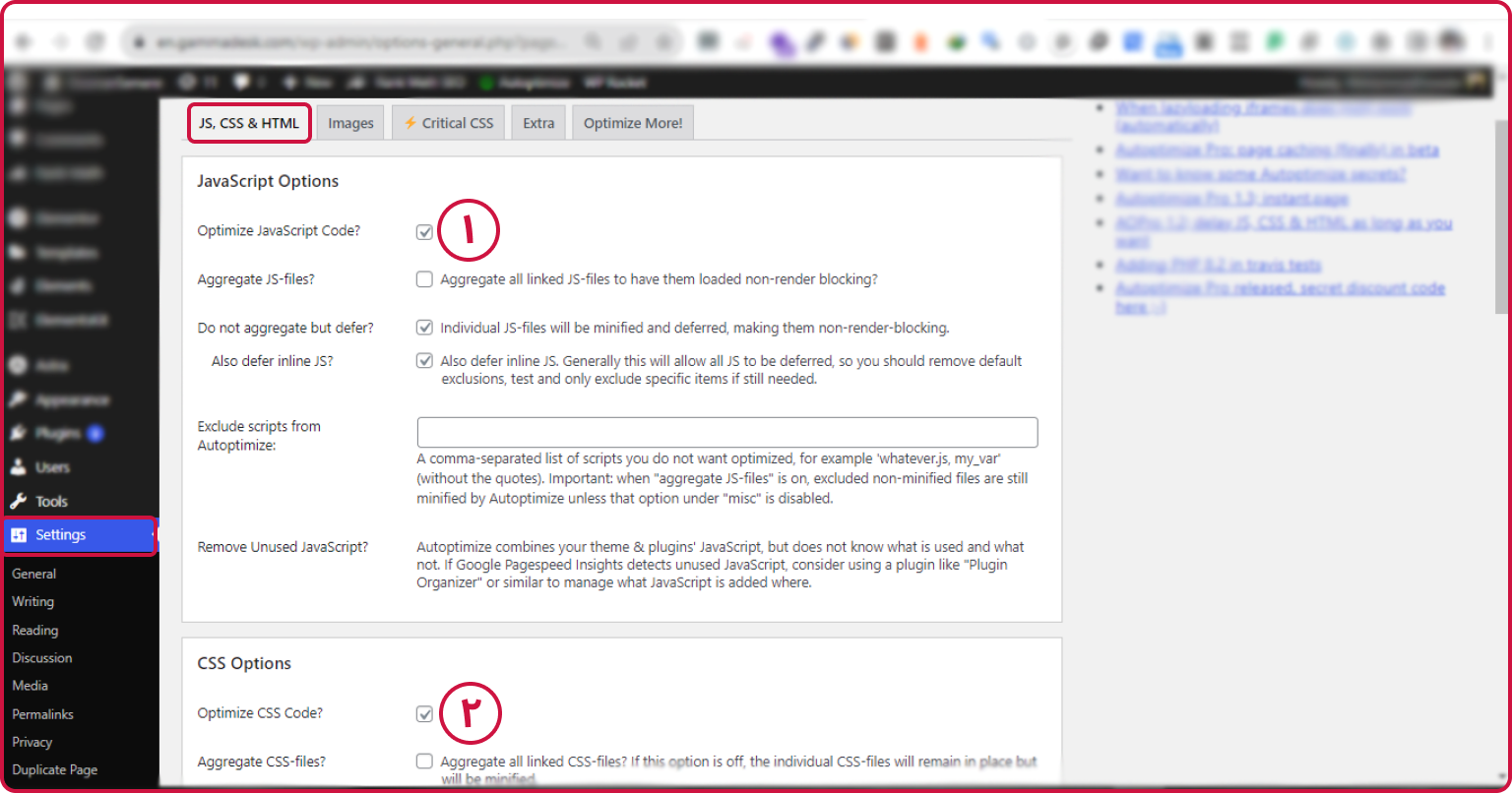
حال میبایست از بخش تنظیمات وردپرس، گزینه Autoptimize را انتخاب کنید و تیک گزینههای "بهینه سازی کد JavaScript" و "بهینه سازی کد css" را بزنید و صفحه را به پایین اسکرول کنید و برروی ذخیره تنظیمات کلیک کنید. حال اگر مجددا با Gtmetrix سایت خود را پایش کنید، خواهید دید که مشکل رندر بلاک شما برطرف شده است.

-
استفاده از افزونه لایتاسپید کش (LiteSpeed Cache)
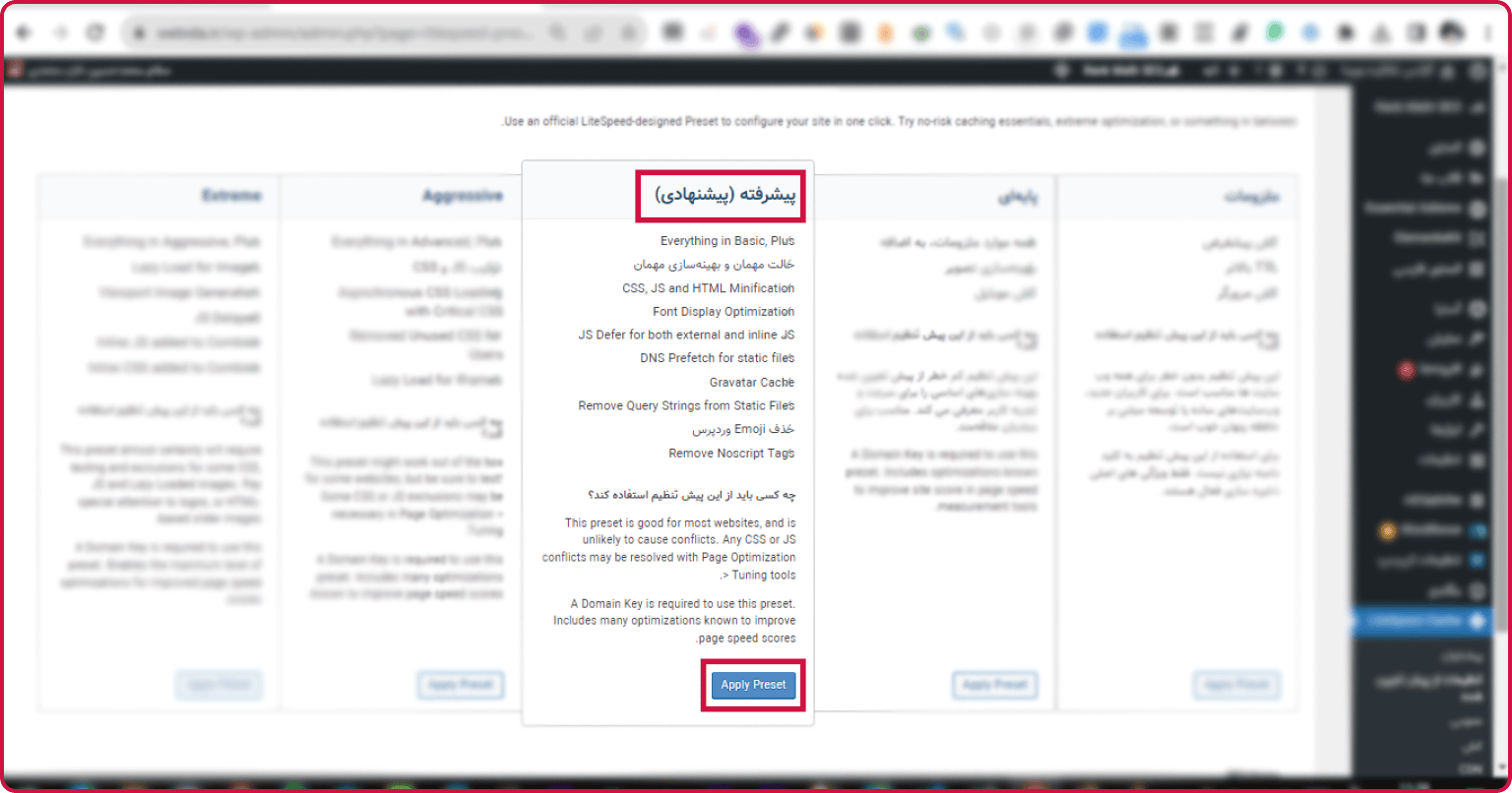
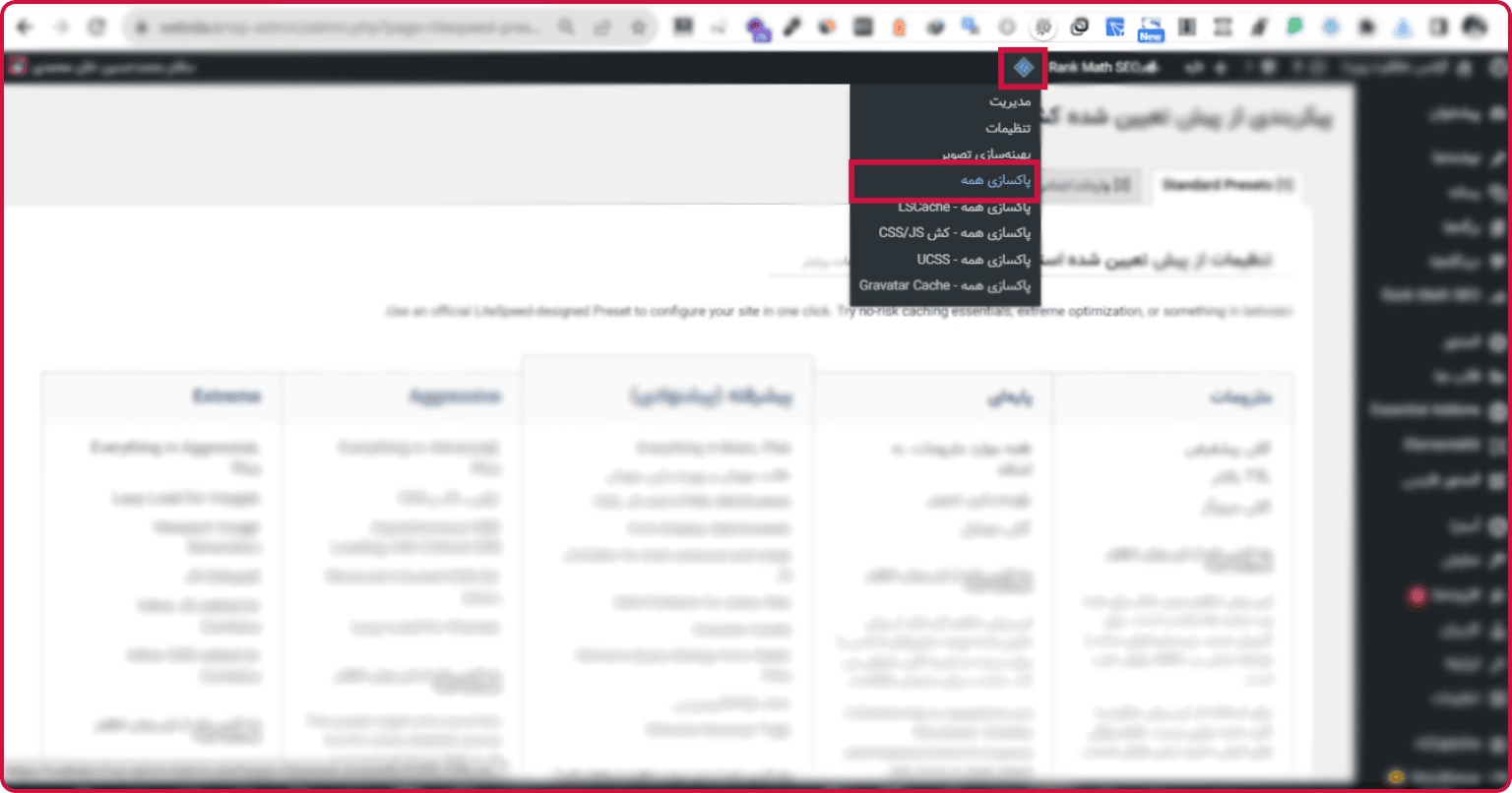
اگر وبسرور شما LiteSpeed است و از پلاگین LiteSpeed Cache استفاده میکنید، کافیست بهینهسازیهای مربوطه را انجام دهید. برای انجام بهینهسازیها، از بخش تنظیمات از پیش تعیین شده افزونه لایتاسپید، تنظیمات پنل پیشرفته را انتخاب کنید و برروی گزینه " Apply Preset" کلیک کنید و در مرحله آخر، کش کل سایت را پاک کنید:



نکته: پیشنهاد وبیدا برای برطرف شدن دائم و قطعی ارور رندر بلاک، استفاده از افزونه لایتاسپید است. اما اگر وبسرور شما لایتاسپید نیست و یا کار با لایت اسپید برای شما آسان نیست، روش دوم را پیشنهاد میکنیم.
-
دلیل ایجاد ارور Don't lazy load Largest Contentful Paint image
LazyLoading یا بارگذاری تنبل، یک راهکار بسیار موثر برای بارگذاری سریعتر صفحات Website است که با استفاده از این قابلیت، عکسها و المانهای موردنیاز کاربر، همزمان با رسیدن کاربر به آن نقطه، Load میشود. بدون استفاده از LazyLoading، تمام عکسهای موجود در صفحه Website، همزمان با باز شدن صفحه، شروع به Load شدن میکنند که این موضوع در زمان Render شدن صفحه برای کاربر، تاثیرگذار است. بنابراین با استفاده از LazyLoading، میتوان سرعت سایت را افزایش داد.
اما نکته حائز اهمیت در استفاده از این قابلیت، آن است که هر تصویری نباید از قابلیت بارگذاری تنبل استفاده کند! تصاویری مانند Logo سایت، از جمله مواردی است که با اعمال بارگذاری تنبل برروی آن، سبب ایجاد خطای Don't lazy load Largest Contentful Paint image خواهد شد.
-
رفع ارور Don't lazy load Largest Contentful Paint image
برای استثناء قرار دادن بارگذاری تنبل برای یک تصویر، میتوانید از افزونه LitespeedCache استفاده کنید. برای استفاده از این افزونه، کافیست از مخزن WordPress، این افزونه را Download و فعال کنید. در قدم بعدی، از بخش "بهینهسازی برگه" افزونه لایت اسپید، گزینه "بارگذاری تصاویر تنبل" را روشن کنید. حال از بخش MediaExcludes یا استثنائات، آدرس تصویر مورد نظر را برای استثناء قرار دادن، وارد کنید.
مقاله مرتبط: اگر میخوای بهترین بهینهسازی سایت رو با لایت اسپید داشته باشی، کافیه مقاله بهینه سازی سرعت سایت با لایت اسپید (LiteSpeed Cache) رو بخونی!
-
دلیل ایجاد ارور Use a Content Delivery Network (CDN)
یکی دیگر از خطاهای رایجی که بیشتر وبسایتها زمان آزمایش سرعت سایت با آن مواجه میشوند، این ارور است که در خصوص لزوم استفاده از CDN در سایت مربوطهست. این خطا، این نکته را یادآوری میکند که برای افزایش سرعت سایت خود، بهتر است که از CDN استفاده کنید. در این صورت، فایلهای شما، از نقاط جغرافیایی نزدیکتری در دسترس کاربران قرار خواهد گرفت و همین مسئله باعث میشود تا سرعت سایت برای تمامی کاربران، بهتر شود.
-
رفع ارور Use a Content Delivery Network (CDN)
بنابراین وقتی با خطای Use a Content Delivery Network در Gtmetrix مواجه میشوید، در واقع از شما خواسته میشود که از شبکه توزیع محتوا یا CDN در سایت خود استفاده کنید. این کار، میتواند برای کل Website مورد استفاده قرار بگیرد و یا میتواند فقط برای بخشی از Website استفاده شود. به عنوان مثال، شما میتوانید فقط فونتهای سایت خود را در CDN قرار دهید. یکی از معروفترین شبکههای CDN، سایت ClouadFlare است که میتوانید با تغییر NameServerهای دامنه خود به NameServerهای کلودفلر، از CDN کلودفلر استفاده کنید.
-
دلیل ایجاد ارور Properly size images
استفاده از تصاویری که با اصول SEO بهینهسازی شده باشند، میتواند مستقیما برروی سرعت Load صفحات تاثرگذار باشند. به عنوان مثال، ابعاد و حجم گسترده تصاویر، باعث خواهد شد تا مرورگر مجبور باشد زمان بیشتری را صرف بارگیری تصاویر کند.
-
رفع ارور Properly size images
بهترین روش برای رفع خطای Properly size images، این است که قبل از Upload عکس در Website، ابعاد و حجم آنها را مطابق اصول سئو تصاویر، اصلاح کرد. با استفاده از ابزارهایی همانند PhotoShop، میتوانید با کمترین کاهش کیفیت، سایز و حجم تصاویر را اصلاح کنید. همچنین میتوانید از طریق سایتهای آنلاین مانند compressor.io یا Tinypng، حجم تصاویر را کاهش دهید.
-
دلیل ایجاد ارور Reduce JavaScript execution time و نحوه رفع آن
دلایل مختلفی برای ایجاد این خطا وجود دارد. یکی از مهمترین این دلایل، این است که گاهی اوقات حجم فایلهای js از حد معمول بیشتر میشود و همین مسئله منجر به افزایش زمان بارگذاری آنها خواهد شد. به طبع با افزایش حجم فایلها، زمان بیشتری را برای Load آن باید صرف کرد.
برای رفع این مشکل، میتوان تمام فایلهای js را ادغام کرد که افزونه لایتاسپیدکش، این قابلیت را داراست. برای ادغام فایلهای js، کافیست از بخش "تنظیمات عمومی" لایتاسپید، برروی سربرگ "تنظیمات js" کلیک کنید و در قدم بعدی، موارد مشخص شده در تصویر زیر را انحام دهید:

-
دلیل ایجاد ارور Minify HTML و نحوه رفع آن
گاهی اوقات در زمان نوشتن کدهای HTML، توضیحات اضافهای قرار میگیرد که باعث افزایش حجم فایل HTML خواهد شد. هدف از Minify کردن، از بین بردن فضاهای خالی بین کدها و همچنین کامنتهای بین کدهاست. برای بهینه کردن فایلهای HTML، میتوانید مجددا از افزونه LitespeedCache استفاده کنید. برای این کار، از بخش تنظیمات، افزونه LitespeedCache را انتخاب کنید و سپس وارد سربرگ HTML Minify شوید و قابلیت "HTML Minify" را روشن کنید.
حالا که با انواع ارورهای رایج Gtmetrix آشنا شدین، با کامنتهای خوبتون، پذیرای ما باشین تا خستگیمون در بره. اگر هم که مقاله رو با مابقی دوست و همکارانتون به اشتراک بزارین که عالیتر میشه تا اونا هم از این مقاله، استفاده کنن 🙂

