گاهی اوقات به نکتهای ساده ولی حیاتی فکر نمیکنیم؛ نمایش متون با فونتهای جذاب و منحصر به فرد. فونتها میتوانند تجربه کاربری را بهبود بخشند و جذابیت بصری را به سایت یا وبلاگ شما اضافه کنند. اما چگونه میتوانید این جذابیت را به سایت خود اضافه کنید؟ با ما همراه باشید تا در این مسیر آموزشی، با راهنماییهای لازم، یاد بگیرید که چگونه فونتهای دلخواه خود را در وردپرس نصب و استفاده کنید :)
معروفترین و پراستفادهترین فونتهای فارسی وب
معروفترین و پراستفادهترین فونتهای فارسی برای استفاده در وب (Web Fonts) عبارتند از:
- ایرانیکان (یک Font کلاسیک با خوانایی بالا که در وبسایتها برای متون و قسمتهای مختلف استفاده میشود)
- وزیر (فونتی که به دلیل خوانایی و سادگی طراحیاش، برای متون مختلف و استفاده در وب مناسب است)
- ایرانسنس (یک Font محبوب و گسترده استفادهشده در وبسایتها به دلیل خوانایی و سازگاری بالا با مرورگرها)
- بتیتر (فونتی با استایل مدرن و جذاب که برای بخشهای عنوانها و هدرهای وبسایتها استفاده میشود)
- شبنم (فونتی با طراحی زیبا و خوانا که به خوبی برای متون بدنه و متنهای طولانی مناسب است)
این فونتها به دلیل سازگاری با تکنولوژیهای مختلف و قابلیت نمایش بهتر در بخشهای مختلف وبسایتها، جزء پراستفادهترین Fontهای فارسی برای وب محسوب میشوند که مجموعه وبیدا، از فونت ایرانیکان برای سایت خود استفاده میکند.
آشنایی با نوع و وزنها فونتها
وزنها و نوع Fontها دو مفهوم کلیدی در طراحی Fontها هستند که به شیوه نمایش و قالببندی حروف و کاراکترها ارتباط دارند و به دستهبندیهای زیر تقسیم میشوند:
-
نوع فونت
سری فونت (Font Family): این مفهوم به گروهی از فونتها اشاره دارد که شباهتهایی در طراحی و نمایش دارند. به عنوان مثال، "Arial" یک سری فونت است که شامل وزنها و نسخههای مختلفی از خودش میشود. مانند Arial Regular، Arial Bold، و Arial Italic.
-
وزن فونت
Thin (نازک): وزنی خیلی سبک که برای تأکیدات بسیار نازک یا زیباییمحور در طراحیهای خاص استفاده میشود.
Light (سبک): وزنی سبکتر از معمول که برای استفاده در عناصری که نیاز به وزنی سبکتر دارند، مناسب است.
Regular (معمولی): وزن استاندارد و نرمال Font برای نمایش متنهای عمومی.
Medium (متوسط): وزنی متوسط بین Regular و Bold که برای نمایش متوسط در متنها استفاده میشود.
Bold (ضخیم): وزنی ضخیمتر از معمول برای برجستهسازی عناصر مهم در متن.
هر Font معمولا دارای چندین وزن است که برای متنوع کردن استفادهها در طراحیها و تأثیرگذاری بیشتر بر روی قالب و ظاهر متنها به کار میروند. با ترکیب نوع Font و وزنها، میتوانید ظاهر متن را بسیار متنوع و جذاب کنید و هویت منحصر به فردی به طراحی خود بدهید. وزن هر Font به صورت زیر خواهد بود:
- Thin 100
- Ultralight 200
- Light 300
- Regular 400
- Medium 500
- Demibold 600
- Bold 700
- Extrabold 800
- Black 900
- Extrablack 1000
آشنایی با انواع فرمت فونتها
Fontها در انواع مختلفی قابل ذخیره سازی و استفاده هستند، هرکدام با ویژگیها و کاربردهای خاص خودشان. برخی از انواع رایج فرمتهای Font عبارتند از:
TTF: یکی از قدیمیترین و پرکاربردترین فرمتهای Font، فرمت TTF است. این فرمت از الگوریتم فشردهسازی مخصوص خود استفاده میکند و در بیشتر سیستمهای عامل و برنامههای طراحی قابل استفاده است.
OTF: یک فرمت مدرنتر از Font که ویژگیهای بیشتری مثل پشتیبانی از حروف فارسی، کاراکترهای ویژه و قابلیتهای تایپوگرافی پیشرفتهتری دارد.
WOFF و WOFF2: فرمتهای بهینه شده برای استفاده در وب، که کم حجمتر هستند و پشتیبانی از ویژگیهای برنامهنویسی مانند دستورات CSS را دارند.
EOT: یک فرمت خاص برای کاربردهایی مثل پشتیبانی از Fontها در مرورگرهای اینترنت اکسپلورر (Internet Explorer).
SVG: فرمت متن باز برای Fontها که برای استفاده در وب، آیکونها و استفادههایی که نیاز به بزرگنمایی بدون افت کیفیت دارند، مناسب است.
هر یک از این فرمتها ویژگیها و کاربردهای مختلفی دارند و انتخاب فرمت مناسب بستگی به نوع استفاده و نیازهای شما دارد. برای وب، معمولاً استفاده از WOFF یا WOFF2 بهترین گزینه است؛ زیرا این فرمتها بهینه شدهاند و سرعت بارگذاری وبسایت را افزایش میدهند.
انواع راههای نصب فونت در وردپرس
نصب Fontها در وردپرس یکی از سادهترین و در عین حال قدرتمندترین راهها برای اضافه کردن شخصیت به سایت یا وبلاگ شماست. برای نصب Font در وبسایت خود، میتوانید به 3 روش عمل کنید:
- استفاده از صفحهساز المنتور (پیشنهاد وبیدا)
- نصب فونت به صورت دستی از طریق کدنویسی
دقت کنید که در هر دو روش، ابتدا میبایست فایلهای Font را در هاست خود آپلود کنید. فایل فونتها را میتوانید با فرمت WOFF یا TTFدر هاست آپلود کنید.
نصب فونت از طریق المنتور
قطعا برای یکبار هم که شده، نام المنتور به گوش شما خورده است. المنتور یک افزونه (پلاگین) برای وردپرس است که به کمک آن میتوانید صفحات وب سایت خود را به راحتی و بدون نیاز به دانش برنامه نویسی، طراحی و ویرایش کنید. این ابزار به شما امکان میدهد با رابط کاربری گرافیکی، صفحات وب خود را به سرعت ساخته و تنظیم کنید.
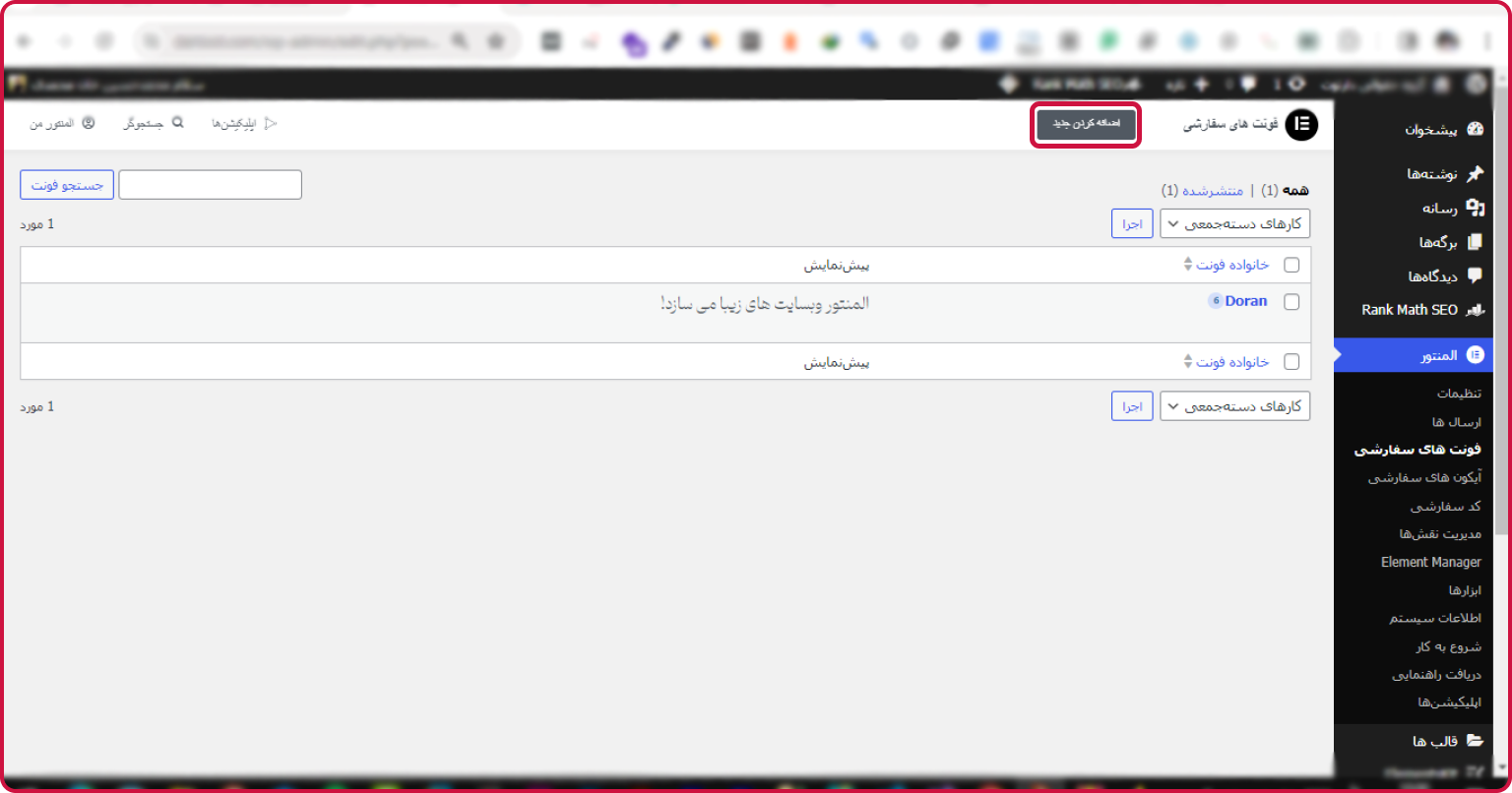
یکی از سریعترین راهها برای نصب Font در وبسایت خود، استفاده از المنتور است. برای انجام این کار از طریق پنل کاربری وردپرس، گزینه فونتهای سفارشی را از زیرمنوی المنتور، انتخاب کنید:
حال میبایست برروی گزینه اضافه کردن جدید کلیک کنید و نام پکیج Font خود را وارد کنید:

با ایجاد پکیج Font خود، کافیست با کلیک برروی گزینه افزودن فونت متغیر، تمامی وزنهای Font خود را تعریف کنید:


بعد از تعریف تمامی وزنهای خود، کافیست برروی ذخیره کلیک کنید و نتیجه کار را با تغییر Font سایت خود، مشاهده کنید.
نصب فونت به صورت دستی از طریق کدنویسی
اگر برنامهنویس هستید یا علاقه دارید تا با استفاده از کدنویسی کار خود را جلو ببرید، میتوانید مراحل زیر را به ترتیب گفته شده انجام دهید:
- وارد هاست خود شوید و گزینه «File Manager» را انتخاب کنید.
- به فایل مربوط به قالب وردپرس (/public_html/wp-content/themes) بروید.
- در فایل «fonts»، فونت مورد نظر خود را با هر سه فرمت بارگذاری (آپلود) کنید. (اگر در این بخش پوشهای با نام «fonts» پیدا نکردید، خودتان یک پوشه به این اسم ایجاد کنید)
- پس از بارگذاری Font مورد نظر، به بخش قبل بازگردید و فایل «style.css» را پیدا کنید.
- بر روی فایل «style.css» کلیک راست کنید و گزینه «Edit» را انتخاب کنید.
- اکنون به صفحه ویرایشگر فایل وارد شدهاید. در خطوط ابتدایی، قطعه کد زیر را وارد کنید:
@font-face
{
font-family: 'vazir';
src: url('fonts/vazir.woff') format('woff'), url('fonts/vazir.woff2') format('woff2');
}
body
{
font-family: 'vazir', sans-serif;
{
در این قطعه کد میتوانید به جای عبارت «vazir» نام Font مورد نظرتان را وارد کنید. علاوه بر این، با بررسی تمام کدهای فایل «style.css» در هر قسمت که با کد «font-family» مواجه شدید، نام Font مورد نظرتان را وارد کنید. همچنین Font دوم سایت برروی "sans-serif" قرار دارد که میتوانید در صورت لزوم آن را تغییر دهید و یا پاک کنید.

