اگر شما هم جزو کسانی هستین که از صفحهساز محبوب اما پردردسر المنتور استفاده میکنین و با مشکل ذخیره نشدن تنظیمات در المنتور مواجه هستین، این نوشته مختص شماست. با نکات طلایی زیادی توی این مقاله آشنا میشین که حاصل تجربه چندین ساله گروه وبیداست که رایگان در اختیار شما گذاشتیم. پس، تا انتها همراه ما باشین 😊
صفحهساز المنتور (Elementor) چیست؟
بعد از ایجاد یک سایت وردپرسی و نصب قالب خودمون، نوبت به نصب صفحهساز میرسه. صفحهسازهای محبوبی مثل المنتور و ویژوال کامپوزر، وظیفه ایجاد المانهای داخل سایت ما رو دارن. در واقع، ما میتونیم صفحات (شامل برگهها و نوشتهها) خودمون رو با استفاده از ویرایشگر المنتور ایجاد کنیم. یکی از قابلیتهای المنتور، قرار دادن المانها به صورت کشیدن و رها کردن یا همون Drag & Drop هستش.
نکته مهم در استفاده از صفحهساز المنتور اینه که این افزونه، 2 تا نسخه داره؛ یکی رایگان و یکی نسخه پولی.
المنتور نسخه پولی چیست؟
المنتور نسخه پولی، قدرت بیشتری در دستان ما قرار میده! ابزارهای موجود توی نسخه پولی، به ما این اجازه رو میده تا با استفاده از المانهای جذابتر و کاربردیتر، وبسایت پویاتر یا به قول خودمون جذابتری رو ایجاد کنیم و در نهایت، راحتی و فروش بیشتر رو تجربه کنیم. یکی از این قابلیتها، ایجاد فرمه که میتونیم فرم ورود و ثبتنام رو توی سایت خودمون با استفاده از المنتور ایجاد کنیم.
نکته مهم: برای استفاده از نسخه پولی، اول باید نسخه رایگان رو نصب کنیم و بعدش نسخه پولی رو نصب کنیم.
المنتور در مقابل ویژوال کامپوزر
صفحهساز Elementor و ویژوال کامپوزر (Visual Composer) هر دوتاشون، افزونههای محبوب و قدرتمندی برای طراحی صفحات وب مختص وردپرس هستن. هر کدوم از این صفحهسازها، قابلیتها و ویژگیهای خاص خودشون رو دارن که به ما اجازه میدن بصورت بصری و بدون نیاز به کدنویسی، صفحات خودمون رو طراحی کنیم.
انتخاب بین این دو صفحهساز، به میزان ارتقاء و تواناییهای خاصی که برای طراحی صفحات وب نیاز دارین، بستگی داره. تازه، ممکنه با توجه به موضوع و نیازهای خاص وبسایتمون، یکی از این دو تا، بهتر از اون یکی عمل کنه.
ولی خب اگر پیشنهاد وبیدا رو بخواین، توصیه میکنیم که المنتور رو انتخاب کنین.
تفاوت بیلدهای مختلف در المنتور نسخه 3 چیست؟
صفحهساز المنتور، به طور منظم بهروزرسانی میشه و مشکلات و باگهای خودش رو برطرف میکنه. جدای از برطرف کردن مشکلات، قابلیتهای بیشتری رو اضافه میکنه. به همین دلیل، نسخههای مختلف و متعددی از المنتور وجود داره که نسخههای 3.7 و 3.13، جزو محبوبترین بیلدهای المنتور هستن.
تفاوت این دو نسخه، به ui و ux و از همه مهمتر، قابلیت Container و flexbox در نسخه 3.13 مربوط میشه. قابلیت Container و flexbox توی المنتور، ایجاد صفحات ریسپانسیو رو راحتتر میکنه.
آشنایی با قابلیت flexbox در المنتور
Flexbox تواناییهای پیچیدهتر و بیشتری نسبت به خاصیتهای Block و Inline در CSS داره و میتونه عناصر موجود توی صفحات رو به راحتی پشت سر هم قرار بده. طراحی واکنشگرا با استفاده از Flexbox بسیار سادهتره.
آشنایی با قابلیت Container در المنتور
در المنتور نسخه 3.6، ویجت Container به صورت آزمایشی اضافه شده که تمامی قابلیتهای Flexbox درون ویجت قابل استفاده است. برای دسترسی به این ویجت، باید اون رو از تنظیمات المنتور فعال کنیم. برای اینکار، به پیشخوان وردپرس میریم و تب آزمایشیها رو میزنیم و بعدش گزینه کانتینر فلکس باکس رو فعال میکنیم.
ذخیره نشدن تغییرات در المنتور به خاطر چیست؟
اما پرسش اصلی در کار با المنتور، همینه که خیلی از طراح وبسایتها باهاش درگیر هستن. گاهی مواقع پیش میاد که بعد از ایجاد تغییرات در صفحات یا نوشتههای خودمون با استفاده از elementor، تغییرات رو نمیتونیم ببینیم. دلیل این مشکل، به cssها و کتابخانههای خود elementor برمیگرده. elementor برای ایجاد تغییرات جدید، cssهای جدیدی تولید میکنه که این cssها، گاهی به درستی جایگزین cssهای قبلی نمیشن و به همین دلیل، ما نمیتونیم تغییرات خودمون رو ببینیم.
رفع مشکل ذخیره نشدن تغییرات در المنتور (100 درصد تضمینی)
برای رفع مشکل مربوطه، باید مراحل رو به صورت قدم به قدم جلو ببریم. دقت کنید که این کار، یه ماموریت مهم و مخفیه که باید از پسش بر بیاین!
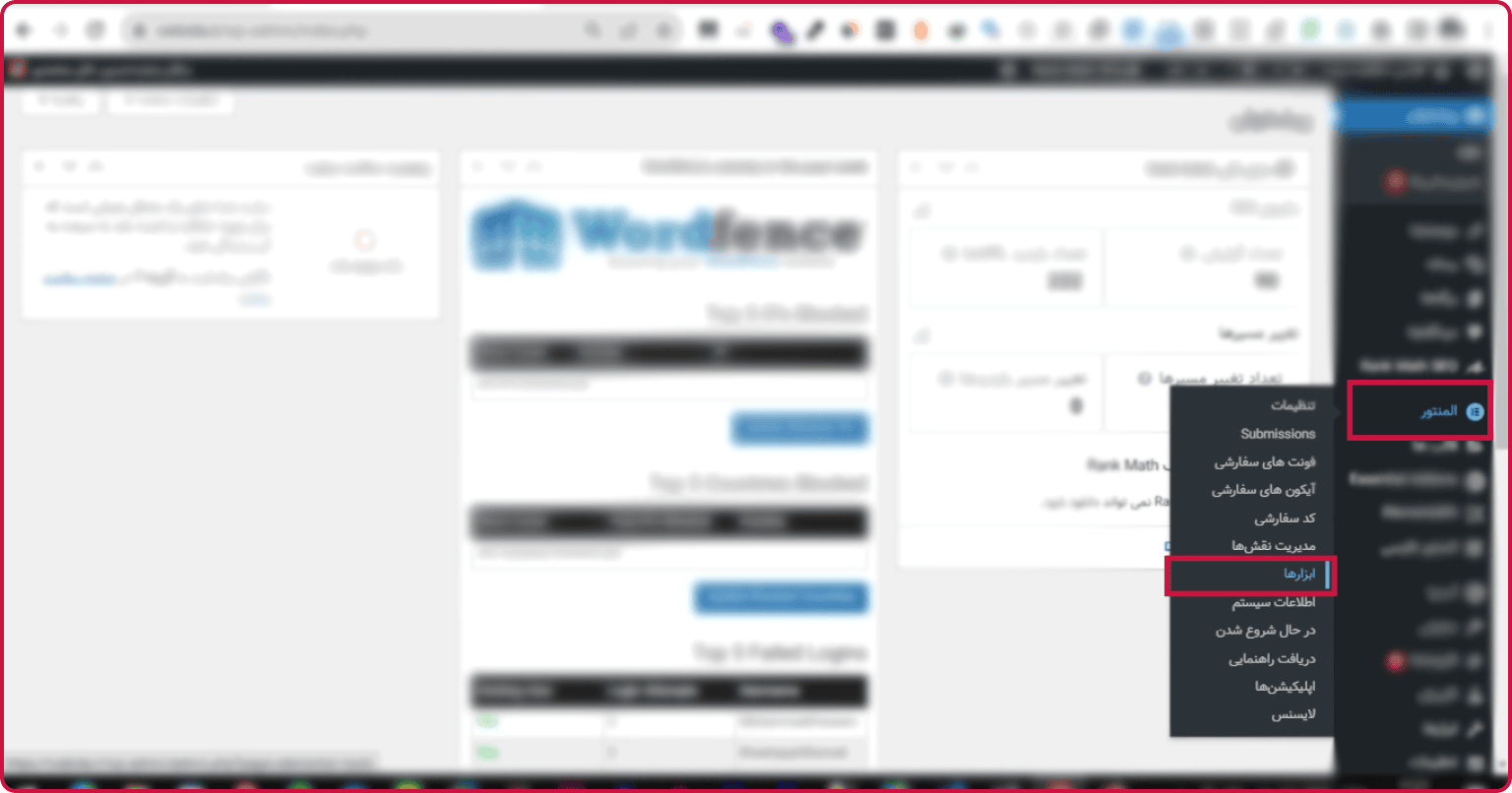
- وارد پیشخوان سایت خودتون بشین
- روی افزونه المنتور کلیک کنین و گزینه "ابزارها" رو انتخاب کنین
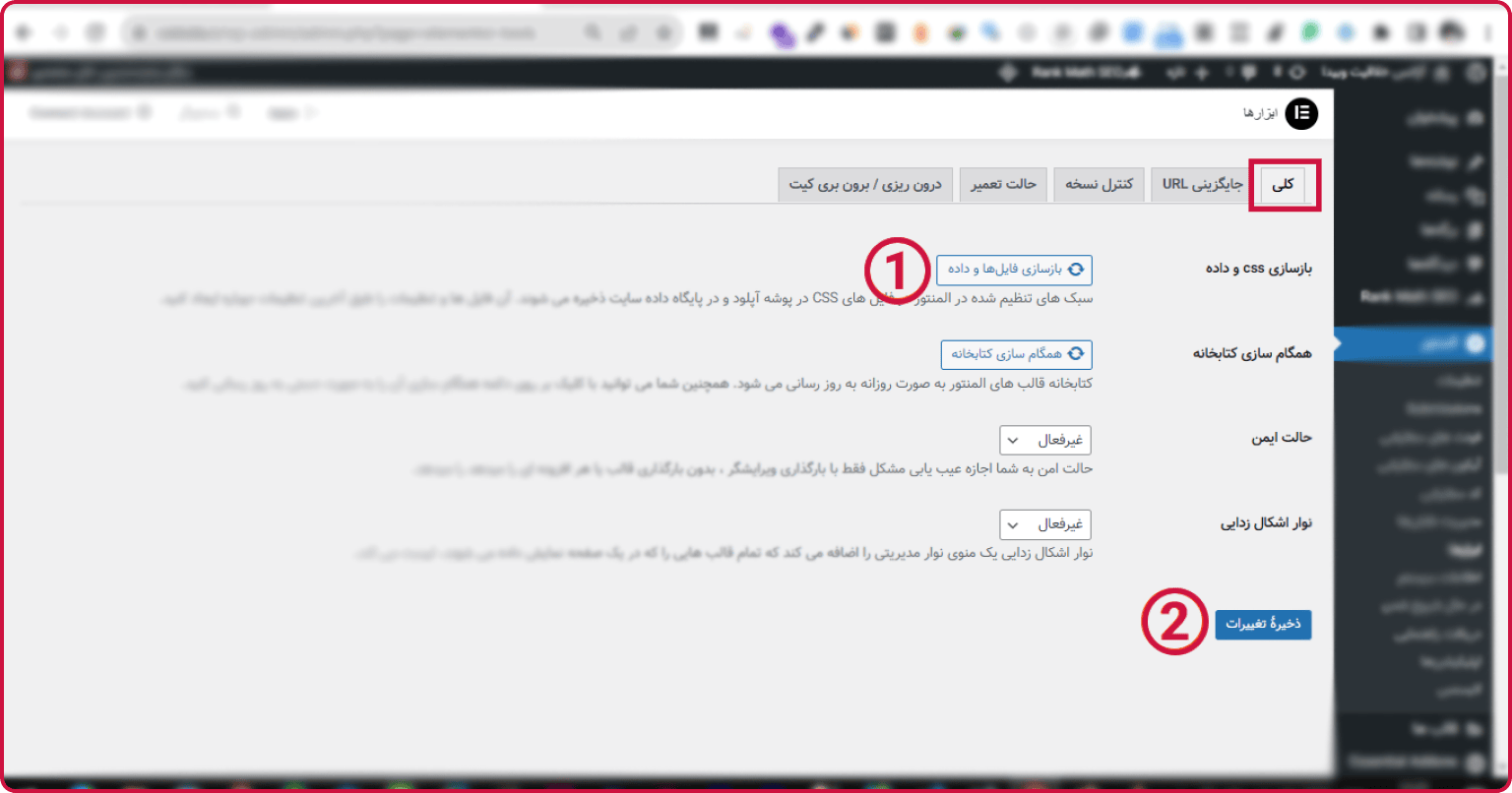
- حالا، سربرگ "عمومی یا کلی" رو انتخاب کن
- تو مرحله یکی مونده به آخر، روی گزینه "تولید مجدد فایل CSS و داده" کلیک کنین و چند لحظه صبر کنین
- توی مرحله آخر، روی گزینه "ذخیره تغییرات" کلیک کنین.


حالا که فایلهای جدید css المنتور رو ایجاد کردیم، کافیه با استفاده از افزونه مدیریت کش (مانند لایت اسپید یا راکت) کش کل سایت خودمون رو پاک کنیم. کارتون عالی بود. مشکل سایتتون برطرف شد!
اما اگر با افزونه لایت اسپید و راکت آشنایی ندارین، ادامه مقاله رو از دست ندین!
افزونه لایت اسپید چیست؟
افزونه LiteSpeed Cache که با LSCache هم میشناسیم، یه افزونه کش و بهبود عملکرد برای وبسایتهاست که مختص وبسرور لایت اسپید (LiteSpeed Web Server) توسعه داده شده. وب سرور لایت اسپید یک جایگزین سریع و کارآمد برای سرورهای وب محبوبی مثل Apache و Nginx هستش که با توجه به دانش وبیدا، یک سر و گردن از Apache و Nginx بالاتره. با استفاده از افزونه LiteSpeed Cache، ویژگیهای بهینهسازی و کشسازی بینظیری رو در وبسایتها ارائه میکنه تا بارگذاری صفحات را سریعتر و بهینهتر کنه و زمان بارگذاری صفحات را به حداقل برسونه.
مهمترین نکته برای استفاده از افزونه LiteSpeed Cacheاینه که باید وبسرور ما از لایتاسپید پشتیبانی کنه. یعنی اگر سرور ما از Apache یا Nginx استفاده میکنه، قطعا تمام قابلیتهای افزونه، قابل استفاده نیست. بنابراین، برای استفاده از این افزونه بهتره از شرکتهای هاستینگی استفاده کنیم که از وبسرور لایت اسپید استفاده میکنن.
اگر میخوای از افزونه لایت اسپید بیشتر بدونی، بهتون پیشنهاد میکنیم مقاله "بهینه سازی سرعت سایت با لایت اسپید (LiteSpeed Cache)" رو از دست ندین!
افزونه راکت چیست؟
افزونه راکت (WP Rocket) یکی دیگه از افزونههای بهینهسازی قدرتمند کش و افزایش سرعت برای وبسایتهاست که مختص وبسرور آپاچی و Nginx هستش. این افزونه از تنظیمات و پیکربندی سادهای داره که به کاربران اجازه میده به راحتی استفاده کنن و سرعت وبسایت خودشون رو بهبود بدن.
اگر میخوای از افزونه راکت بیشتر بدونی، بهتون پیشنهاد میکنیم مقاله "بهینه سازی سرعت سایت با راکت (wp Rocket)" رو از دست ندین!
حالا که مشکلتون برطرف شده، با کامنتهای خوبتون، پذیرای ما باشین تا خستگیمون در بره. اگر هم که مقاله رو با مابقی دوست و همکارانتون به اشتراک بزارین که عالیتر میشه تا اونا هم مشکلشون برطرف بشه :)

