توی اولین مقاله وبیدا که در مورد ذخیره نشدن تنظیمات در المنتور به همراه نکات طلایی بودش، یه کوچولو از قابلیتهای لایت اسپید گفتیم و به بررسی اجمالی اون پرداختیم. ولی خب، استفاده از این افزونه انقدر مهمه که تصمیم گرفتیم به صورت ریزتر، بهتون توضیح بدیم. اگر سرعت سایتتون افتضاحه یا نمره بدی از Gtmetrix گرفتین، این مقاله رو تا انتها بخونین تا بتونین سرعت سایتتون رو مثل جت کنین!
آشنایی با افزونه لایت اسپید کش
افزونه LiteSpeed Cache که با LSCache هم میشناسیم، یه افزونه کش و بهبود عملکرد برای وبسایتهاست که مختص وبسرور لایت اسپید (LiteSpeed Web Server) توسعه داده شده. وب سرور لایت اسپید یک جایگزین سریع و کارآمد برای سرورهای وب محبوبی مثل Apache و Nginx هستش که با توجه به دانش وبیدا، یک سر و گردن از Apache و Nginx بالاتره.
با استفاده از افزونه LiteSpeed Cache، ویژگیهای بهینهسازی و کشسازی بینظیری رو در وبسایتها ارائه میکنه تا بارگذاری صفحات را سریعتر و بهینهتر کنه و زمان بارگذاری صفحات را به حداقل برسونه.
قابلیتهای افزونه لایت اسپید
این افزونه، انقدر قابلیت داره که میتونه انقلابی توی سایت شما ایجاد کنه! از بهینه کردن تصاویر تا کشسازی پیشرفته رو میشه با لایت اسپید انجام داد. اما، اگر بخوایم مهمترین قابلیتهای لایت اسپید رو نام ببریم، به شرح زیر میشه:
- بهینهسازی کدهای js و css: فایلهای css و js، شامل استایلها و افکتهای تصویری هر سایتی میشه که اگر بهینه نشن، هم روی نمره Gtmetrix تاثیر میزاره و هم روی سرعت سایت. یک سایت ممکنه بیشتر از 20 تا فایل css و js داشته باشه که اگر هر کدوم اونها بخواد به سمت سرورمون درخواست ارسال کنه، سرعت سایتمون کند میشه! لایت اسپید، با بهینه کردن این کدها از جمله حذف فضای خالی بین کدها، جلوگیری از ارسال درخواست توسط فایلهای اضافی و همینطور ترکیب کردن تمام فایلها به یک فایل، باعث بهبود در این بخش میشه.
- بارگذاری کش ذخیره شده: این افزونه، قابلیت ذخیرهسازی کش (cache) صفحات وبسایتها رو داره. یعنی اگر کاربر ما داخل سایتمون بشه، لایت اسپید، فایلهای صفحات ما رو توی گوشی کاربر ذخیره میکنه تا وقتی بعدا کاربرمون داخل سایتمون شد، بدون نیاز به تولید مجدد فایلها، سایت ما رو ببینه! تنظیمات خیلی پیشرفتهتری هم توی این بخش داره. مثلا کش کردن فقط یک برگه یا یک نوشته خاص، کش کردن فقط کاربران تازه وارد و... از این دسته تنظیمات هستن.
- بهینهسازی تصاویر: افزونه LiteSpeed Cache قابلیت بهینهسازی تصاویر رو هم داره و به صورت خودکار، سایز تصاویرمون رو کاهش میده! یعنی ما رو از نصب یک افزونه مستقل راحت میکنه. حتی این قابلیت رو داره که تصاویر pngیا jpg رو به فرمت دوست داشتنی webp تبدیل کنه.
- کنترل از راه دور (Remote Tuning): افزونه لایت اسپید یه امکان خیلی جالب داره که توی هیچ افزونه و وب سروری دیده نمیشه! اگر وب سرور ما لایت اسپید باشه و روی سایتمون هم افزونه لایت اسپید رو نصب کنیم، از طریق پنل هاستمون میتونیم بدون این که داخل پیشخوان هاستمون بشیم، فایلهای کش سایتمون رو حذف کنیم.
پس، 2 راه برای پاک کردن فایلهای اضافی یا کش سایتمون داریم:
- از طریق پیشخوان سایتمون با افزونه لایت اسپید
- از طریق پنل کاربری هاستمون و استفاده از وب سرور لایت اسپید
آشنایی با فرمت تصویر webp
بد نیست این وسط یه پرانتز باز کنیم و از webp بگیم. فرمت webp، یه فرمت تصویریه که توسط شرکت گوگل توسعه داده شده و دلیل به وجود اومدنش هم اینه که با حفظ کیفیت تصویر، کاهش سایز داشته باشه. نام "WebP" از عبارت "Web Picture" گرفته شده. فقط نکته مهم اینه که مرورگرهای قدیمی، فرمت webp رو پشتیبانی نمیکنن!
آشنایی با وب سرور لایت اسپید
حالا که مدام از وب سرور به خصوص وب سرور لایت اسپید گفتیم، خوبه که اطلاعاتی هم راجع به این وبسرور محبوب بدونید. وب سرور LiteSpeed، یکی از محبوبترین و سریعترین وب سرورها در دنیاست. این وبسرور، توسط شرکت LiteSpeed Technologies توسعه داده شده و از زمان عرضهی اولیهاش، به عنوان یک جایگزین عالی برای وبسرور Apache شناخته شده.
مهمترین ویژگیهای LiteSpeed شامل موارد زیر میشه:
- سرعت بسیار بیشتر (6 برابر آپاچی) و بهبود کارایی وبسایتها
- سازگاری کامل با وبسرور آپاچی به منظور جایگزین کردن
- پشتیبانی از تنظمیات فایلها htaccess
- امنیت پیشرفتهتر
- پشتیبانی از HTTP/2 و HTTP/3
- دارای کنترل پنل
جالبه بدونین که خیلی از شرکتهای هاستینگ، وبسرور لایت اسپید ارائه میکنن. از جمله این شرکتها میشه به میهن وبهاست، لیمو هاست، هاست نگار و... اشاره کرد.
بالابردن سرعت سایت با لایت اسپید
خب، حالا توضیحات آکادمیک کافیه و سراغ اینه که به حرفامون عمل کنیم. اگر سرعت سایتتون کند شده و میخواین افزایش سرعت سایت رو تجربه کنین، کافیه مراحل پایین رو طبق حرفای ما جلو ببرین تا بهترین عملکرد رو داشته باشین. دقت کنین که لایت اسپید، یکسری تنظیمات از پیش تعریف شده داره که به ما این امکان رو میده بدون هیچ دغدغه و مشکلی، بیشترین بهره رو از این افزونه ببریم که ما میخوایم دقیقا از همین قابلیت استفاده کنیم.
- مرحله اول: داخل پیشخوان سایتتون بشین
- مرحله دوم: افزونه لایت اسپید کش رو نصب کنین و از زیر منوی لایت اسپید، گزینه "تنظیمات از پیش تعیین شده" رو انتخاب کنین
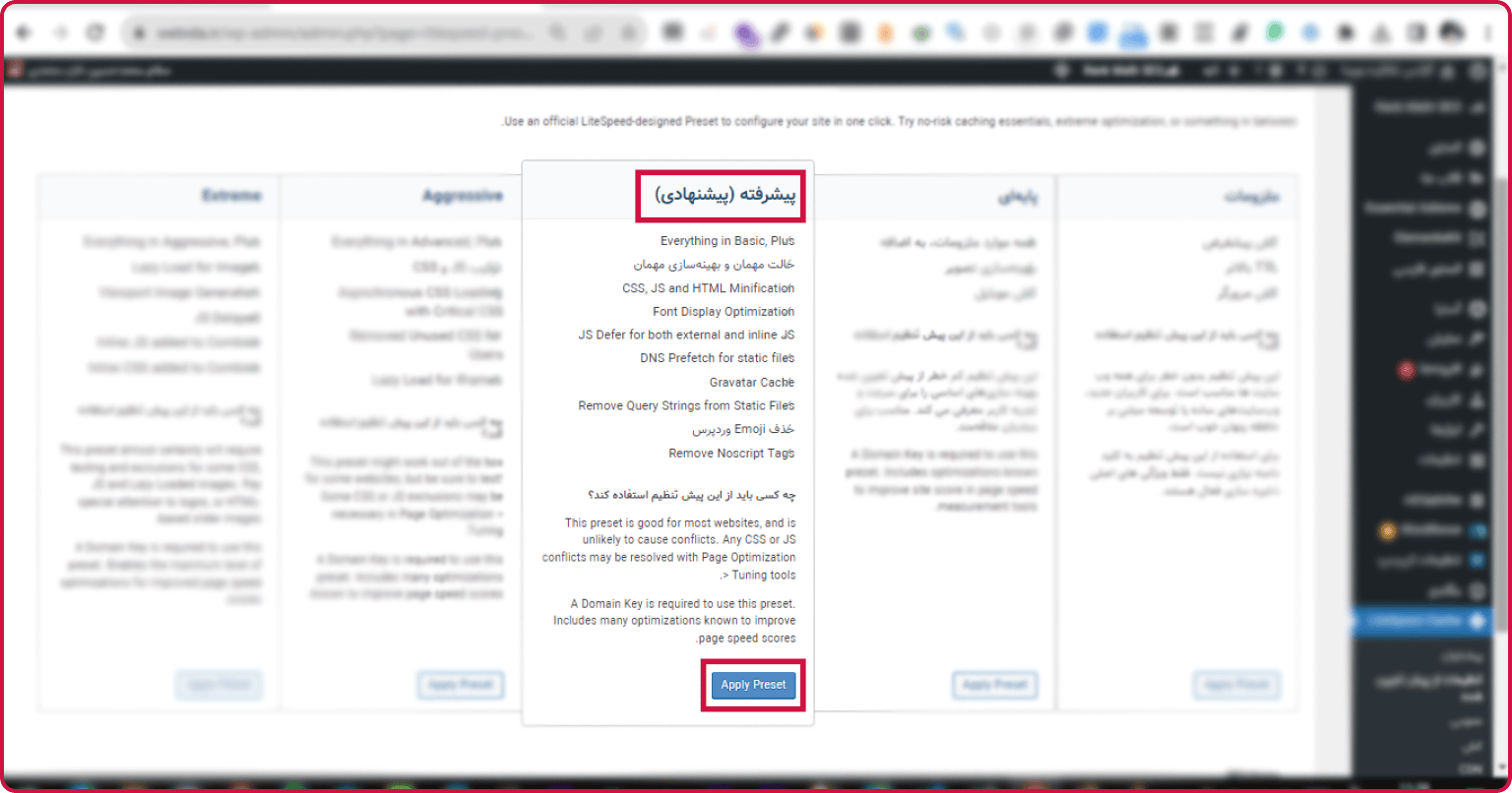
- مرحله سوم: تنظیمات پنل پیشرفته رو انتخاب کنین و روی گزینه " Apply Preset" کلیک کنین
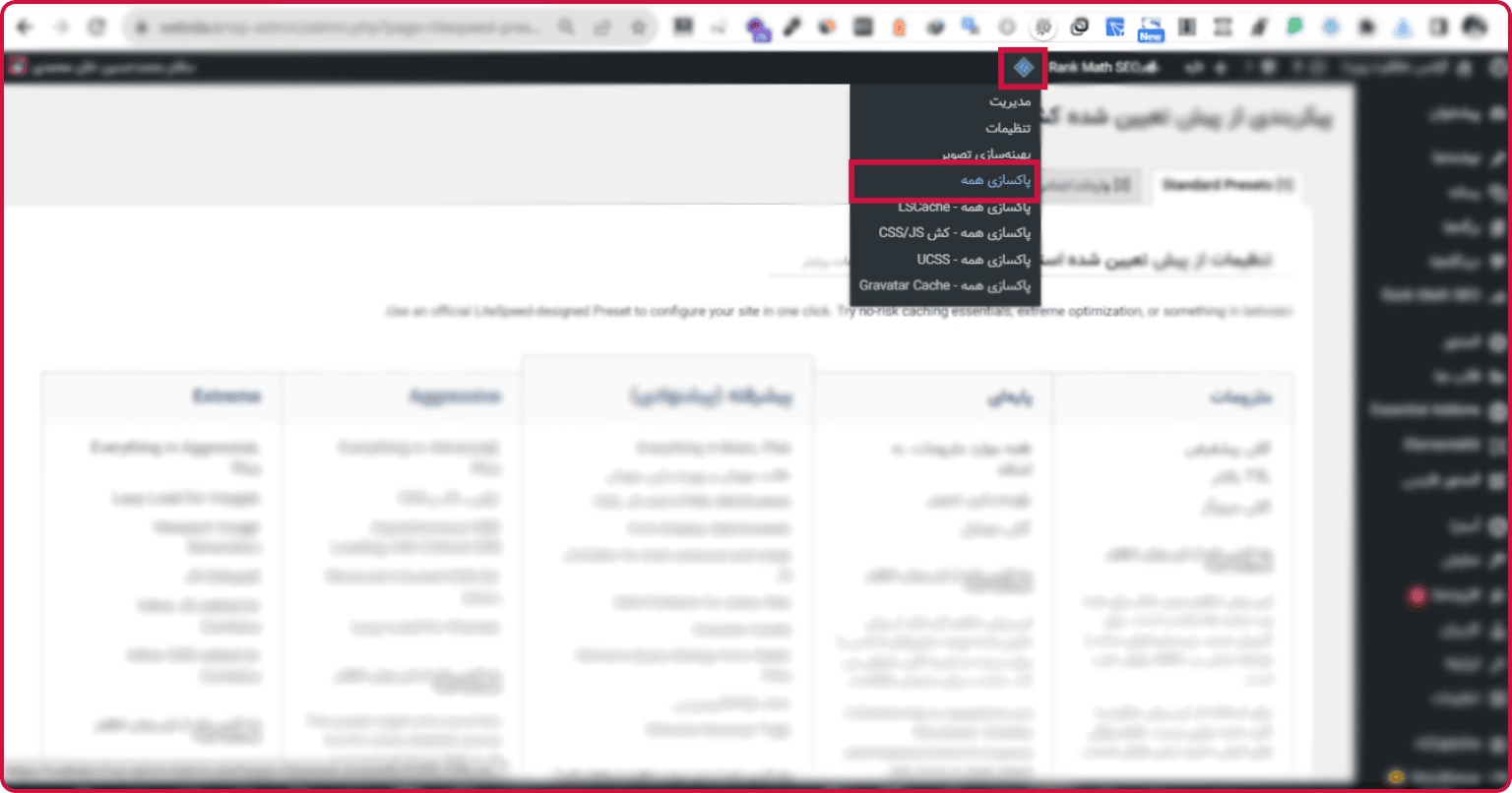
- مرحله چهارم (آخر): به وسیله خود لایت اسپید، کش کل سایت رو پاک کنین



ایزی تامام تامام! با انجام 4 مرحله بالا، سرعت سایتتون به بالاترین حد خودش میرسه و میتونین نمره جدید خودتون رو از Gtmetrix دریافت کنین. اگر هم میخواین مثل ادمینهای حرفهای، افزونه لاایت اسپید رو نصب کنین، میتونین مقاله نحوه نصب قالب و افزونه در وردپرس به همراه نکات طلایی رو بخونین که خیلی میتونه براتون مفید باشه.
ویژگیهای پنل پیشرفته لایت اسپید
با انتخاب پنل پیشرفته از بخش تنظیمات از پیش تعیین شده، لیست کارهایی که انجام میشه تا سایت ما بهتر بشه، شامل موارد زیر میشه:
- اعمال تنظیمات کش
- فعالسازی کش مرورگر
- فعالسازی بهینه کردن تصویر
- فعالسازی حالت کش موبایل
- بهینه کردن فایلهای css و js
- حذف Emojiهای وردپرس
- حذف رشتههای کوئری
- غیرفعال کردن فونتهای گوگل
- فعالسازی حالت مهمان و بهینهسازی اون و...
البته، ما خودمون میتونیم به صورت دستی، تمام این کارها رو انجام بدیم. ولی خب هم با استفاده از قابلیت تنظیمات از پیش تعیین شده لایت اسپید، ما میتونیم خیلی راحت، این کارها رو انجام بدیم. اگر هم توی Gtmetrix اروری دارین، میتونین با استفاده از مقاله رفع ارورهای رایج Gtmetrix از جمله رندر بلاک، مشکلتون رو برطرف کنین!
حالا که سرعت سایتتون رو با لایت اسپید بهتر کردین، با کامنتهای خوبتون، پذیرای ما باشین تا خستگیمون در بره. اگر هم که مقاله رو با مابقی دوست و همکارانتون به اشتراک بزارین که عالیتر میشه تا اونا هم از لایت اسپید، استفاده کنن 🙂

